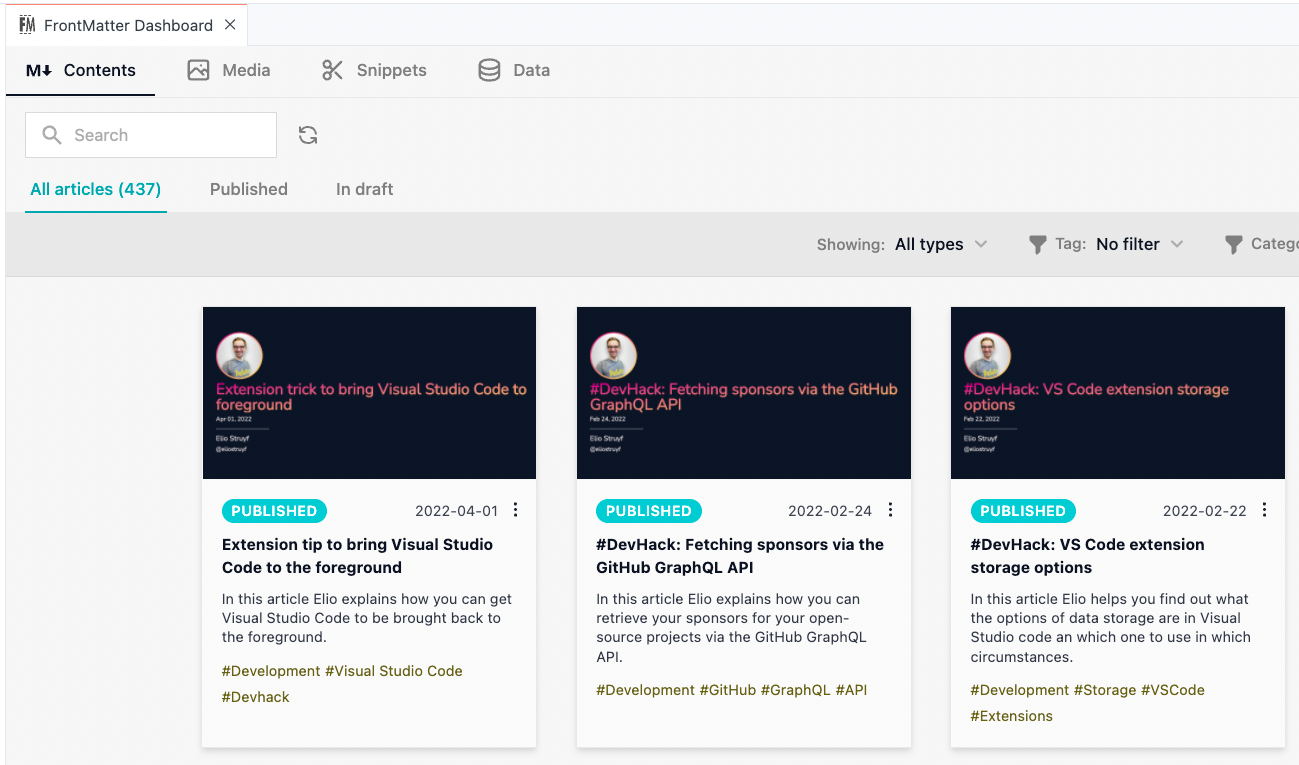
Contents view
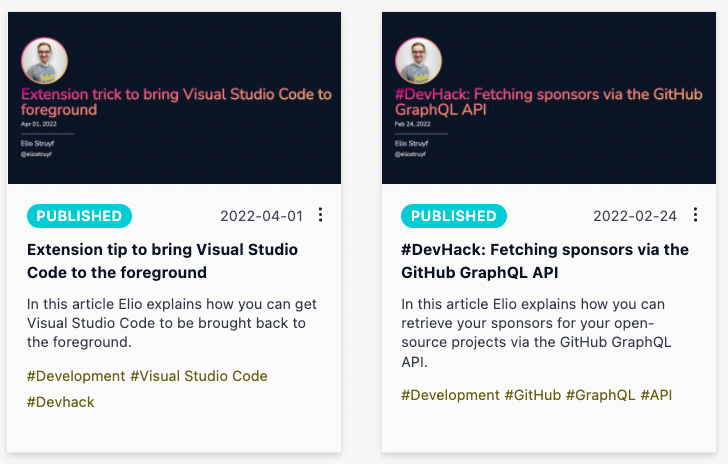
Card tags
The tags underneath the content abstract/description is changable. By default, the card will show
the value of the tags field, but you can update the field by specifying the value in the
frontMatter.dashboard.content.cardTags setting.

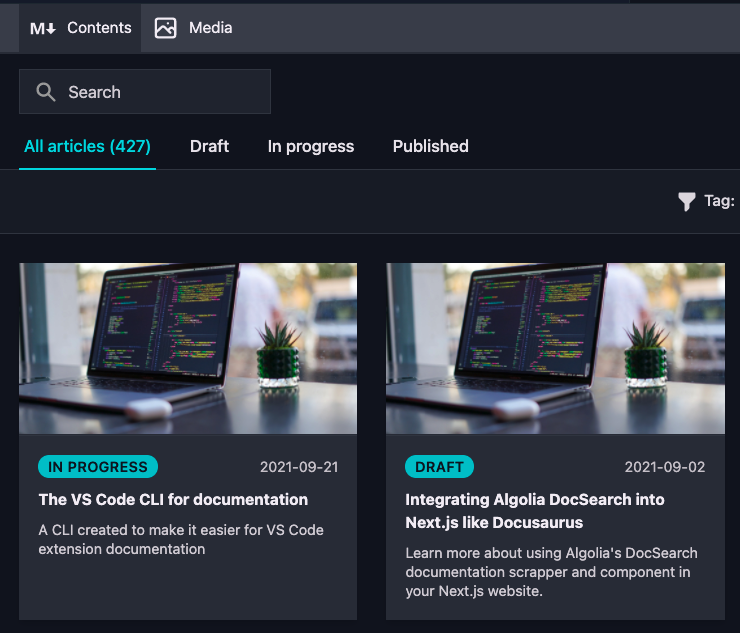
Draft status navigation
By default, the contents view will show all your pages, and will you will be able to filter by draft and published pages.

If you want to use other statuses, you can do so by specifying your own draft field and value.
Info: Set a custom draft field.

Supported filters
- Tag filter
- Category filter
- Content folder (when you have multiple registered)
Supported sorting
- Last modified
- Filename (asc/desc)
Info: You can define custom sorting options by specifying these within the frontMatter.content.sorting setting.
You are also able to define your default sorting options by setting the
frontMatter.content.defaultSorting setting for the content view, and the
frontMatter.media.defaultSorting setting for the media view.
Show on startup
If you want, you can check on the Open on startup? checkbox. This setting will allow the dashboard
to automatically open when you launch the project in VS Code. It will only apply to the current
project, not for all of them.
Content pagination
By default, the content is paginated by 16 items. If you want, you can disable the pagination by
setting the frontMatter.dashboard.content.pagination setting to false. In case you want to change the number of items per page, you can specify a number in the same setting.
Feedback/comments
Did you spot an issue in our documentation, or want to contribute? Edit this page on Github!
